SVG (第1回 SVGの基礎)
SVGとは
SVGは、Scalable Vector Graphics (拡大縮小可能なベクター画像) の略です。
SVGは、線をつないだ図形、テキスト、ビットマップイメージを組み合わせた画像を表すデータ形式です。
SVGが表す画像は拡大/縮小が可能で、画像を拡大しても図形やテキストの表示が粗くなることがありません。(ビットマップイメージを除きます。)
SVGは、2001年にWorld Wide Web Consortium (W3C) によって制定されました。
2020年3月現在の最新バージョンは SVG 1.1 で、SVG 2.0 の制定作業が最終段階に入っています。
SVGとEPSの比較
同じベクター画像形式である EPS (Encapsulated Post Script) と比較したのが、下の表です。
EPSが印刷を目的としているのに対して、SVGはWebブラウザー等での画面表示を目的としています。
EPSはテキストを含めたページ全体を記述することを想定していますが、SVGはページや画面の一部にはめ込む画像を記述することを想定しています。(SVGがテキストを扱えないわけではありません。)
| 比較項目 | EPS | SVG |
|---|---|---|
| 主なターゲット | 印刷 | Web表示 |
| データ記述言語 | PostScript | XML |
| 画像処理方式 | PostScriptエンジンがビットマップに変換 | プラウザーやアプリケーションが直接処理 |
| カラーモデル | CMYK または RGB | RGB |
| 描画領域の想定 | ページ全体を描画 | 画面の一部にはめ込み |
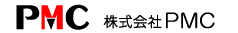
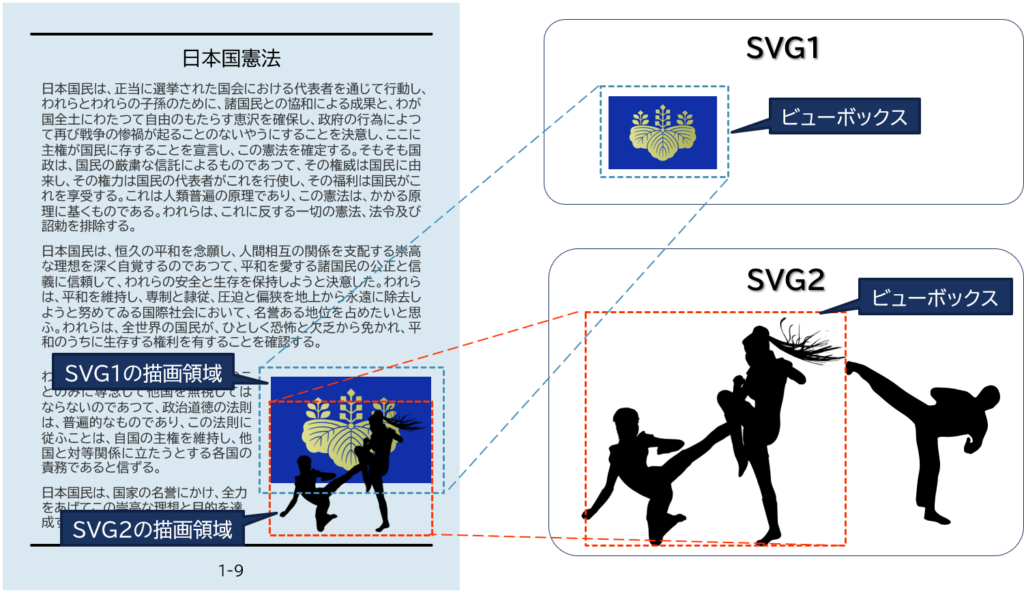
描画領域とビューボックス
SVGには、描画領域とビューボックスという概念があります。
描画領域
SVGは、ベースとなるページの一部に画像がはめ込まれることを想定しています。
ベースとなるページ内の、画像がはめ込まれる矩形領域が描画領域です。
ビューボックス
ビューボックスは、SVGファイル内のデータの中で、実際に描画する矩形範囲を示します。
ビューボックスはSVGファイル内に記述されています。
描画領域とビューボックスの関係
SVGのビューポート内部の図形やテキストが、描画領域に描画されます。
描画範囲とビューボックスの大きさが異なる場合、拡大/縮小処理が行われます。
描画範囲とビューボックスの縦横比が異なる場合、縦横に引き伸ばす処理が行われる場合があります。(描画領域側の設定によります。)

EPSにおける描画領域とビューボックス
EPSには、描画領域やビューボックスという概念はありません。
強いて言えば、印刷対象のページ全体が描画領域であり、ページ枠がビューボックスです。
EPSは外部から参照されることを想定していません。