ワンソース マルチユース システム (第2回 HTMLとCSS)
HTMLの主なバージョン
HTML/HTML 2.0
HTMLは、CERN(欧州原子核研究機構)の研究者が、ネットワークを通じて研究情報を共有するためのツールとして考案されました。
初期のHTMLは、表示スタイルを厳密に定めず、ブラウザーごとに決めるものとしていました。
HTML 3.2
W3C(Worldwide Web Consortium)が制定したHTML仕様です。
Webブラウズの一般化によりビジュアルが重視され、表示スタイルを明示的に指定するタグや属性が多数追加されました。
HTML 4.01 (XHTML 1.0)
コンテンツとスタイルを分離し、スタイルシート(CSS)によるスタイル定義を導入しました。
HTMLはコンテンツのみ記述するものとされ、スタイルに関するタグや属性(fontタグ、color属性など)は削除されました。
ただし、当面のHTML 3.2からの移行措置として、スタイルに関するタグや属性を許容するモードが設けられたため、コンテンツとスタイルの分離は進みませんでした。
HTML 4.01と並行して、HTMLをXML形式で記述する規約(XHTML 1.0)が、別途制定されました。
HTML5
この記事を書いている時点(2021年4月)の最新バージョンです。
スタイルに関するタグや属性は完全に排除されました。
文字と画像ファイル以外のコンテンツ(音楽、動画等)を標準化し、Flash Playerが不要になりました。
別規格であったHTMLとXHTMLを統合し、HTMLとXHTMLは「文法の違い」と位置づけました。
HTMLにおけるCSSの指定方法

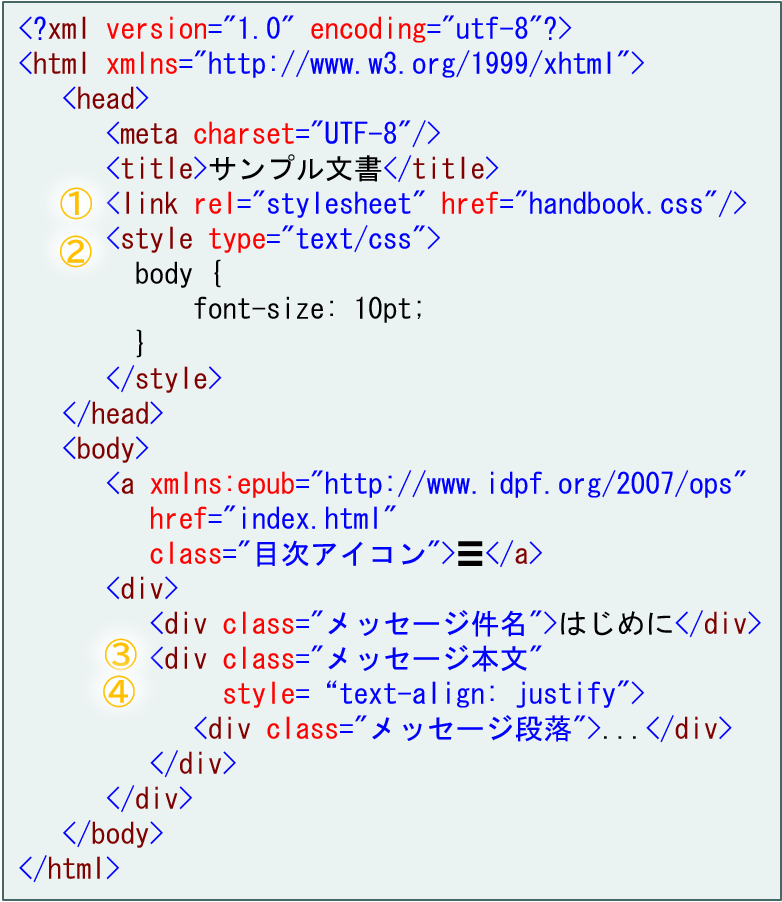
① link要素
外部CSSファイルを指定します。
② style要素
CSS定義を直接記述します。
③ class属性
要素に対応するCSS定義名を指定します。
④ style属性
要素に対応するCSS属性を直接記述します。
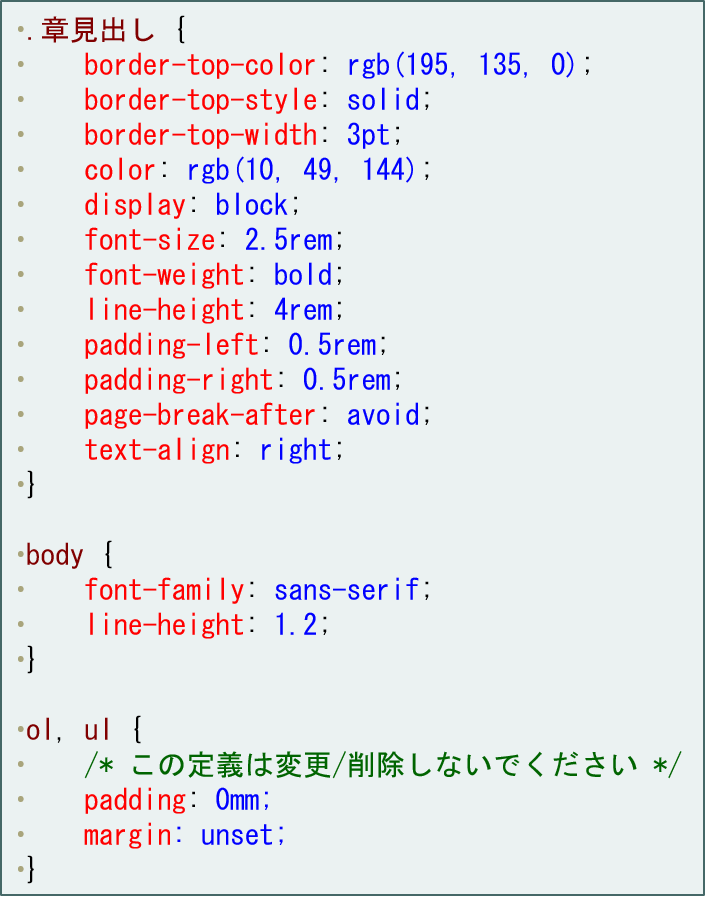
CSSの書き方

絶対単位
- mm (ミリメートル)
- in (インチ)
- pt (ポイント; 1/72インチ)
- px (ピクセル; 画素)
相対単位
- em (現在の文字高の倍数)
- rem (body要素の文字高の倍数)
- % (ボックスサイズを基準とした比率)
値の継承/初期化
- inherit (上位要素の設定値を継承する)
- initial (初期値を設定する)
- unset (すでに設定された値を破棄する)
- 無指定 (継承または初期化; 項目による)
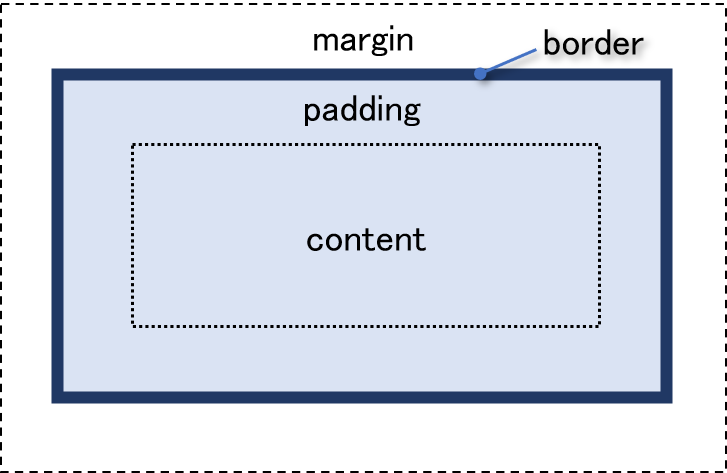
CSSのレイアウトモデル
CSSによるレイアウト方式は、ボックスモデルと呼ばれます。
ボックスモデルでは、内容を囲む枠の太さや、枠と内容の間隔等を、詳細に定義できます。

content (内容)
テキストや画像等が占める領域です。幅と高さを指定できます。指定しない場合は、周りの状況で決まります。
padding (パディング)
内容と枠の内側の間の距離です。枠がない場合は、仮想的な枠を想定します。
border (枠)
内容を囲む枠の太さです。0を指定すると枠なしになります。
margin (マージン)
隣の要素または画面の端と、枠の外側との間の距離です。隣の要素もマージンを設定している場合は、大きい方を採用します。
固定レイアウトとレスポンシブレイアウト
HTMLの典型的なレイアウト方式として、固定レイアウトとレスポンシブレイアウトがあります。
HTML5では、典型的なレイアウトに対応する要素(nav、header等)が用意されています。
これらの要素を用いてコンテンツが記述されていれば、レイアウト方式の違いはCSSの記述方式の違いとして対応できます。
以下に、固定レイアウトとレスポンシブレイアウトの概要を記述します。
固定レイアウト
表示デバイスに依らず、常に同じ文字サイズ/レイアウトで表示されるようにする方式です。
この方式では常に同じ見かけが保証されるので、画面設計が容易です。
しかし、表示デバイスによってはコンテンツが画面からはみ出たり、周囲に大きな余白ができる場合があります。
固定レイアウトのCSSでは、すべての項目を固定値で指定します。
レスポンシブ レイアウト
表示デバイスの画面サイズや縦横比に連動して、文字サイズやレイアウトを自動調整する方式です。
コンテンツ作成者は、レイアウトに依存しないようにコンテンツを作成する必要があります。
たとえば、画面が広いデバイスではテキストの右側に表示される画像が、画面が狭いデバイスではテキストの下に表示されるかもしれません。そのため、「右の図」のような表現はできません。
レスポンシブ レイアウトのCSSでは、項目値を画面サイズやブラウザー標準値に対する比率で指定します。
CSSのメディア判別機能を使い、表示デバイスの画面の大きさによって全体のレイアウトを切り替えることも可能です。(スマートフォン向け、デスクトップ向けなど。)
既製のレスポンシブCSSライブラリ(Bootstrap等)を利用すると、高度なレスポンシブ レイアウトを簡単に作成できます。